Are you a WordPress user and have downloaded your own WordPress theme to build your website? Alright! Everything is now in place, posted some articles, uploaded some pictures, and you even customized it by adding some helpful plugins – but here’s a small problem – the footer. The footer you are looking right now is not something you really don’t want and you wanted to change it. How do you customize WordPress footer in the first place? So what is a footer in web development? A footer is one or more lines of text that appear at the bottom of every page of a document. Once you specify what text should appear in the footer, the application automatically inserts it. An example is the image below:
The last line says “WordPress Theme by Deluxe Themes and ComFi Phone Card Company.” which doesn’t really make sense since the content of the website is about Party venues. Most of the theme developers and designer for web software like WordPress creates an encrypted line and injects it to one or more of the pages in the theme you downloaded. For most cases, the intention is to give the author the credit that the theme you’re using was actually made by them – well accepted and they deserve it for their hard work. But what if you’re not a Php code savvy and you wanted to give your readers a good impression of your website – especially if you’re category falls under Business – a footer which contains a line or lines that doesn’t say really anything about the content of your website.
[note]Note: The author have no intention to discredit the creators and developers of WordPress themes. This article is just a guide for those website owners who wanted to have their website with the proper content for their show-and-tell presentation with their target consumers.[/note]
There are ways to do this but it’s more likely that one or none will work. You have to consider that you’re trying to alter a code from a real developer.
[warning]The first thing you have to do and the most important of all is to backup your files. Since we’re going to touch only some of the files inside your theme folder make sure you have a copy of this before you proceed with the steps below So that you can reload the files if the methods does not work.[/warning]
Quick edit your footer.php:
This is the easiest of all. Logged as Administrator in your WordPress Panel and on the left pane click the link Editor under Appearance panel. Now look for the footer.php:
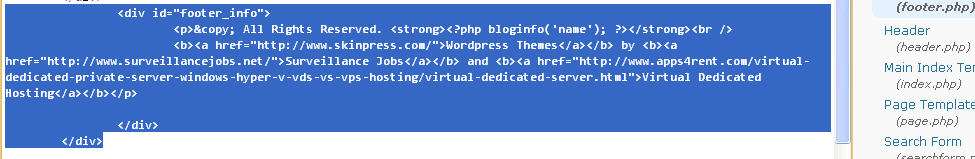
Example of an original content of footer.php:
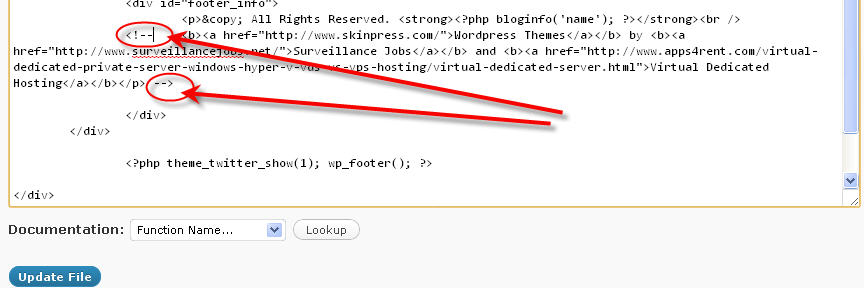
Just comment out the things you don’t want to show by placing “” at the end of it like the image below and save it. Test the result by loading your site.
So the step above did not work on your theme? here’s another step you can try and you can call it “Hide the footer”.
Hide the footer with style.css:
We have to edit two files:
- style.css (Theme Stylesheet)
- footer.php
Prerequisite:
Before you edit the file style.css, you have to identify first what “class id” did the author use to reference his footer. The example above, the ID are footer and footer_info (you can check your footer.php to verify the IDs).
With the same method above, use the Appearance Editor and open the style.css. Here’s an example of the style used for the footer and footer_info:
/* FOOTER */#footer{width:100%;height:101px;overflow:hidden;}#footer_logo{float:left;padding:0 25px 0 44px;margin:35px 0 0 0;border-right:1px solid #b48080;}#footer_logo a{font-size:48px;font-family:Arial, Verdana, serif;font-style:italic;color:#fff;}#footer_logo a span{color:#fff;}#footer_info{float:left;padding:15px 0 0 25px;}#footer_info p{color:#b48080;font-size:12px;line-height:1.6em;}#footer_info p a{color:#b48080;}#footer_info p.valid a{text-decoration:underline;background:url(images/ico_valid.gif) no-repeat left center;padding:2px 0 2px 20px;}#footer_info p.valid a:hover{text-decoration:none;}
Now just copy them and on a new line paste them. On each reference, add this line “display: none;” This will hide or will not display any lines/text referencing to each IDs.
Let us now continue with the pasted new lines; for proper referencing just add and extra character on each reference. See the example below:
/* FOOTER Revised */
#footer2{
width:100%;
height:101px;
overflow:hidden;
}
#footer_logo2{
float:left;
padding:0 25px 0 44px;
margin:35px 0 0 0;
border-right:1px solid #b48080;
}
#footer_logo2 a{
font-size:48px;
font-family:Arial, Verdana, serif;
font-style:italic;
color:#fff;
}
#footer_logo2 a span{
color:#fff;
display: none;
}
#footer_info2{
float:left;
padding:15px 0 0 25px;
}
#footer_info2 p{
color:#b48080;
font-size:12px;
line-height:1.6em;
}
#footer_info2 p a{
color:#b48080;
}
#footer_info2 p.valid a{
text-decoration:underline;
background:url(images/ico_valid.gif) no-repeat left center;
padding:2px 0 2px 20px;
}
#footer_info2 p.valid a:hover{
text-decoration:none;
}
Save it and go back to footer.php to edit it. You can now put whatever you wanted to add in your footer:
<div id=”footer”>
<div id=”footer_info2″>
<p>© 2011 All Rights Reserved. <strong><a href=”http://www.suctionseat.com”>Eyes4tech:</a> Tech News</strong> </><br />Hosted by <a href=”http://floroworks.com”>Floro Works Webhosting</a>
</div>
<div id=”footer_info”>
<p>© All Rights Reserved. <strong><?php bloginfo(‘name’); ?></strong><br />
<b><a href=”http://www.skinpress.com/”>Wordpress Themes</a></b> by <b><a href=”http://www.surveillancejobs.net/”>Surveillance Jobs</a></b> and <b><a href=”http://www.apps4rent.com/virtual-dedicated-private-server-windows-hyper-v-vds-vs-vps-hosting/virtual-dedicated-server.html”>Virtual Dedicated Hosting</a></b></p></div>
</div>
Notice the code, the original lines are still there I just added my own footer line. As I’ve mentioned above, the code I added hid all the things that I don’t want to display on my footer.
With this, you can now have your own footer lines and it is a simple way to customize WordPress footer. If you encountered any issues changing your WordPress themes, you can leave a message and I will try to help you out. 🙂